
1. JSON.stringify( )
- JSON의 일반적인 사용용도는 웹서버와 데이터를 교환하는 것입니다.
- 웹 서버에 데이터를 보낼 때, 역시 데이터는 문자열이어야 합니다.
- 자바스크립트 객체 데이터를 JSON.stringify() 를 사용해서 문자열로 변환해야 합니다.
1) JS객체를 JSON 데이터로 변경하기
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JSON.stringify()</title>
</head>
<body>
<script>
//JS객체 데이터
const originData = {
name : "진",
age : 31,
birth: "1992-12-04"
};
alert(originData);
alert(typeof(originData));
const changeData = JSON.stringify(originData);
alert(changeData);
alert(typeof(changeData));
</script>
</body>
</html>- [ originData ]에 자바스크립트 객체를 담고, 데이터와 타입을 확인해보겠습니다.
- [ changeData ]에는 객체를 JSON데이터로 담고, 데이터와 타입을 확인해보겠습니다.
## 결과 보기

- 첫번째는 오브젝트, 객체로 둘 다 나옵니다.
- 두번째는 문자열이라 값 자체가 반환되고, 타입은 string으로 나오게 됩니다.
- JSON 데이터는 문자열이라는 것을 다시 한번 기억해주세요.
2) JS 배열을 JSON 데이터로 변경하기
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JSON.stringify()</title>
</head>
<body>
<script>
//JS배열 데이터
const originData = [ "진", "RM", "슈가", "제이홉", "지민", "뷔", "정국" ];
alert(originData);
alert(typeof(originData));
const changeData = JSON.stringify(originData);
alert(changeData);
alert(typeof(changeData));
</script>
</body>
</html>- [ originData ]에 자바스크립트 배열을 담고, 데이터와 타입을 확인해보겠습니다.
- [ changeData ]에는 배열을 JSON 데이터로 담고, 데이터와 타입을 확인해보겠습니다.
## 결과 보기

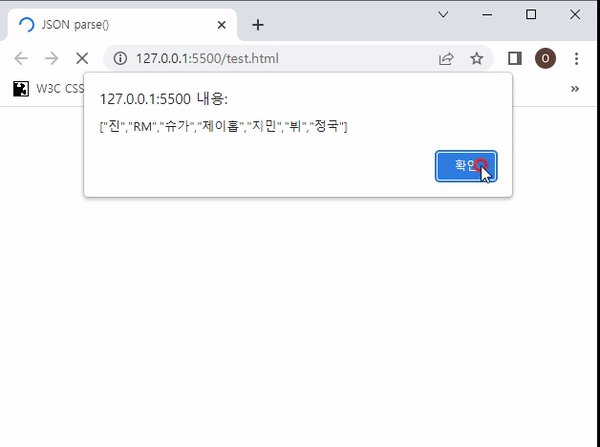
- 첫번째는 배열 데이터만 나오고, 타입은 객체로 나옵니다.
- 두번째는 문자열이라 값 자체가 대괄호 따옴표까지 해서 반환되고, 타입은 string으로 나오게 됩니다.
- JSON 데이터는 문자열이라는 것을 다시 한번 기억해주세요.
2. 데이터 저장
- 데이터를 저장할 때는 저장 위치에 관계없이 텍스트는 항상 합법적인 형식 중 하나입니다.
- JSON을 사용하면 JavaScript 개체를 텍스트로 저장할 수 있습니다.
- 일단, 데이터를 저장하기 전에 [ Web Storage API]라는 것을 보도록 하겠습니다.
1) Web Storage API
- API는 Application Programming Interface의 약자입니다.
- 라이브러리는 함수들의 집합이라고 할수 있는데, API는 라이브러리에 접근하기 위한 규칙을 정의한 것이라고 보면 됩니다.
- 즉, 프로그래머가 라이브러리가 제공하는 함수를 이용하여 프로그램을 작성할 때, 내부 구조를 알 필요 없이 단순히 API에 정의된 입력값을 주고 결괏값을 사용할 수 있게 해 줍니다.
- Open API는 특정 서비스를 제공하는 서비스 업체가 자신들의 서비스에 접근할 수 있도록 그 방법을 외부에 공개한 것으로 해당 서비스로 접근하기 위한 규칙을 정의한 것이라 할 수 있습니다. 예를 들어 YouTube API, Twitter API 등이 있습니다.
- 그 중 Web Storage API는 브라우저에서 데이터를 저장하고 검색하기 위한 간단한 구문입니다. 사용하기 매우 쉽습니다.
## 예시
localStorage.setItem("name", "진");
localStorage.getItem("name");- 위에서 보는 [ localStorage ] 객체는 특정 웹 사이트의 로컬 저장소에 대한 액세서를 제공합니다.
- 해당 도메인에 대한 데이터 항목을 저장, 읽기, 추가, 수정 및 삭제할 수 있습니다.
- 데이터는 만료일 없이 저장되며, 브라우저를 닫아도 삭제되지 않습니다.
- 데이터는 며칠, 몇 주, 몇 년 동안 사용할 수 있습니다.
- [ setItem() ] 메서드는 저장소에 데이터 항목을 저장합니다. 이름과 값을 매개변수로 사용합니다.
- [ getItem() ] 메서드는 저장소에서 데이터 항목을 검색합니다. 이름을 매개변수로 사용합니다.
- [ sessionStorage ] 객체는 [ localStorage ] 객체와 동일하지만, 차이점은 한 세션에 대한 데이터를 저장하기 때문에 브라우저를 닫으면 데이터가 삭제됩니다.
2) 로컬 저장소에 데이터 저장
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JSON.stringify()</title>
</head>
<body>
<script>
//데이터 저장:
const myObj = { name : "진", age : 31, birth: 1992 };
const myJSON = JSON.stringify(myObj);
localStorage.setItem("testJSON", myJSON);
//데이터 회수:
let text = localStorage.getItem("testJSON");
let obj = JSON.parse(text);
alert(obj.name);
</script>
</body>
</html>
## 결과 보기

- 결과가 잘 도출되는 것을 확인할 수 있습니다.
3. 예외
1) 날짜의 문자열화
- JSON에서 날짜 객체가 허용되지 않습니다. 만약 사용하면 모든 날짜를 문자로 반환합니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JSON.stringify()</title>
</head>
<body>
<script>
//데이터 저장:
const originData = { name: "디데이", today: new Date() };
const changeData = JSON.stringify(originData);
alert(changeData);
</script>
</body>
</html>- [ today ] 속성에 [ new Date() ]를 담아 자바스크립트 오늘 날짜 객체를 담았습니다.
## 결과 보기

- 날짜 형식의 모든 것이 큰따옴표 내에 들어가 있는 것이 보입니다.
2) 객체의 함숫값
- JSON에서는 함수는 객체 값으로 허용되지 않습니다.
- [ JSON.stringify() ]로 데이터 변환 시 함수는 키와 값 모두 제거됩니다.
- 만약 문자열로라도 값을 변환하고 싶다면 미리 문자열로 변경하면 됩니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JSON.stringify()</title>
</head>
<body>
<script>
//데이터 저장:
const originData = { name: "진", age: function(){ return 30; } };
const changeData01 = JSON.stringify(originData);
alert(changeData01);
//함수를 문자열로 변경
originData.age = originData.age.toString();
const changeData02 = JSON.stringify(originData);
alert(changeData02);
</script>
</body>
</html>- 첫 번째는 그냥 함수로 담은 것을 호출합니다.
- 두 번째 호출은 [ toString() ] 메서드로 함수 유형을 문자열로 변경한 후 호출합니다.
## 결과 보기

- 첫 번째는 함수를 담은 age키까지 생략돼서 나옵니다.
- 두 번째는 함수를 문자열 즉 따옴표에 담아 반환합니다.
'웹언어 > JSON' 카테고리의 다른 글
| [JSON강좌] 6강 JSON Server(서버) - 오쌤의 니가스터디 (0) | 2022.11.21 |
|---|---|
| [JSON강좌] 4강 JSON parse() 메서드 - 오쌤의 니가스터디 (0) | 2022.11.11 |
| [JSON강좌] 3강 JSON 데이터 유형 - 오쌤의 니가스터디 (2) | 2022.11.11 |
| [JSON강좌] 2강 데이터형식 비교(JSON VS XML) - 오쌤의 니가스터디 (0) | 2022.11.10 |
| [JSON강좌] 1강 JSON 소개와 문법 - 오쌤의 니가스터디 (0) | 2022.11.08 |



