
- adobe XD 단축키 확인
https://helpx.adobe.com/kr/xd/help/keyboard-shortcuts.html
1. 가이드 생성하기

- 마우스 커서를 아트보드 왼쪽 혹은 오른쪽 가장자리에 올리면 가이드를 추가할 수 있게 투명한 사각형이 박스가 보임

- 마우스를 꾹눌러 드래그시 마우스 포인터 모양이(◀|▶)로 변하면서 가이드를 나타낼 수 있다.
- 이때 좋은 점은 간격을 보라색으로 스마트가이드 처리로 보여준다.

- 오른쪽에서는 가이드를 나타낼수 없다. 왼쪽 가장자리에서 드래그해서 오른쪽까지 드래그해야한다.
- XD의 좋은 점은 스마트 가이드로 오른쪽에서도 얼마가 떨어지는 수치로 보여준다는 점이 좋다.
2. 가이드 삭제하기
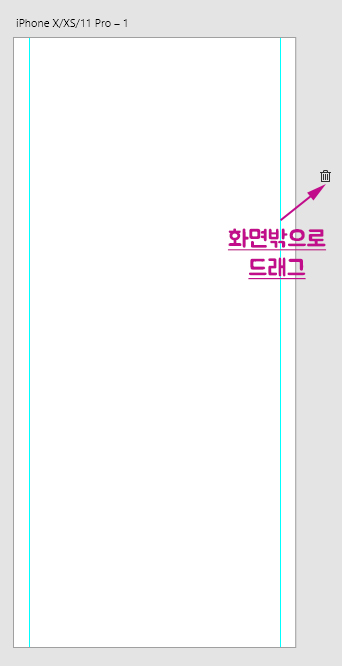
★ 첫번째 방법 - 가이드를 화면 밖으로 뺀다.

- 화면 밖으로 드래그시 휴지통커서로 바뀌면서 가이드를 삭제
★ 두번째 방법 - 가이드에서 [마우스 오른쪽]-[안내선]-[안내선 지우기]

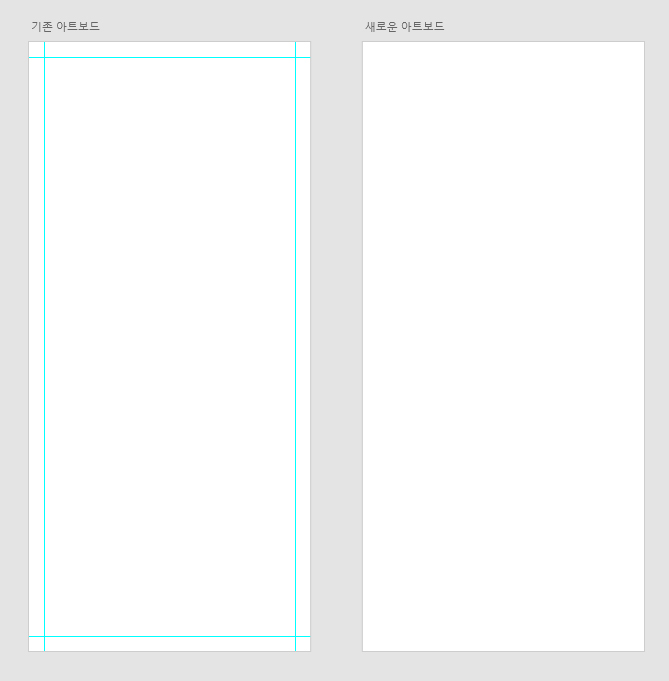
3. 가이드를 다른 아트보드로 복제하기

- XD에 아트보드를 두개 생성 후 기존아트보드에 좌우상하20px씩 가이드를 처리
- 아트보드 생성 및 이름바꾸는 법 : https://blog.naver.com/onlyloveciel/221818577315

- 기존 아트보드의 안내선에서 [마우스오른쪽]-[안내선]-[안내선복사]

- 새로운 아트보드의 임의적 위치에서 [마우스오른쪽]-[안내선]-[가이드붙여넣기]
- [ctrl]+[v]를 눌러도 된다.

- 가이드가 그대로 복제되서 새로운아트보드에 붙여진다.
4. 가이드(안내선) 단축키
| 기능 | 단축키 | ||||
| 가이드 보이기/숨기기 |
[Ctrl] + [;] |
||||
| 가이드 잠그기/풀기 | [Ctrl] + [shift] + [;] | ||||
'웹언어 > Adobe XD' 카테고리의 다른 글
| [Adobe XD] 6강 원형 도형만들기 (0) | 2020.03.04 |
|---|---|
| [Adobe XD] 5강 모서리둥근 사각형만들기 (0) | 2020.03.04 |
| [Adobe XD] 4강 사각형 도형만들기 (0) | 2020.03.04 |
| [AdobeXD] 3강 그리드 설정 (0) | 2020.03.04 |
| [Adobe XD] 1강 인터페이스 및 아트보드 (0) | 2020.03.04 |



