
1. Asset기능을 활용한 스타일가이드
- Asset기능은 디자인 프로토타입을 만들면서 반복적으로 작업되는 것을 미리 등록하는 것입니다.
- 특히, 색상과 글자설정은 자주 쓰는 것을 등록해놓으면 편리하게 작업할 수 있습니다.

1) 예시 사이트 : 싱그러운집(https://www.shouse.garden/main/main.html)
똑똑한 식물집사를 위한 올인원 식물 플랫폼 싱그러운집
반려식물부터 플랜테리어까지 식물집사의 첫걸음, 싱그러운집
www.shouse.garden

- 이런 사이트가 있다고 볼게요.
2) 컬러파악하기
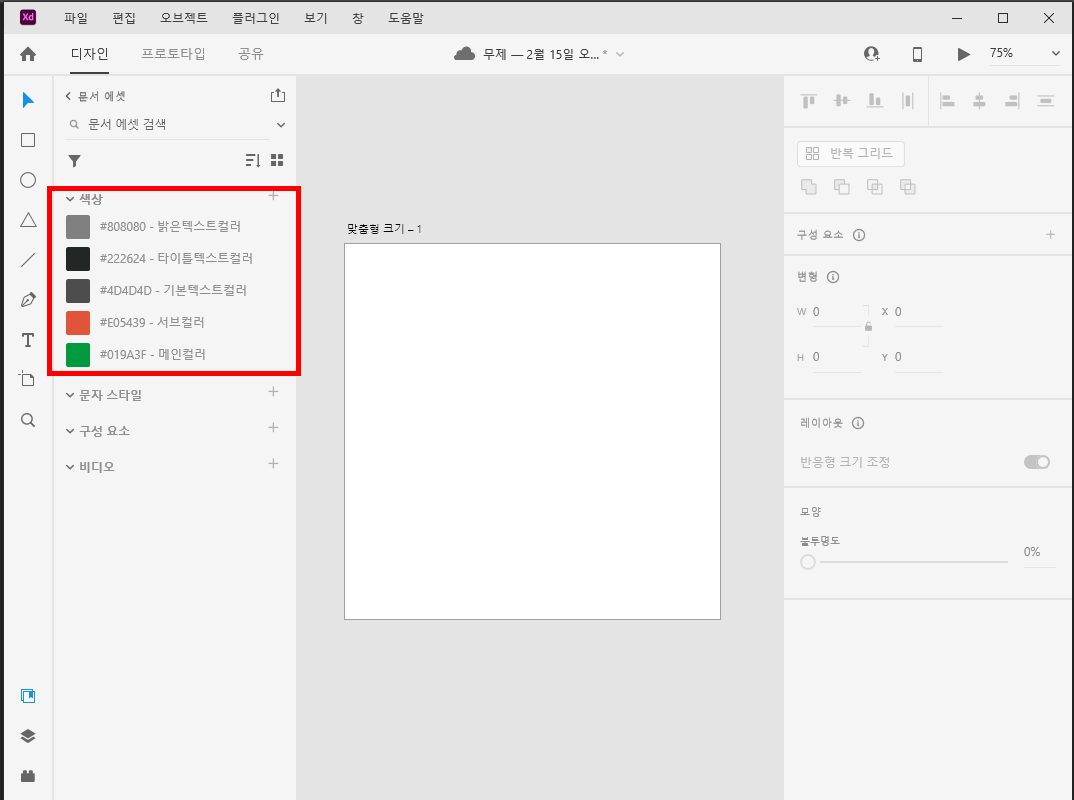
- 우선적으로 메인컬러는 로고에 사용된 녹색계열입니다. (#019a3f)
- 그리고 서브컬러로 오렌지 컬러를 사용했습니다. (#e05439)
- 기본텍스트컬러로는 진한 회색을 사용했습니다. (#4d4d4d)
- 타이틀컬러는 더 진한 회색을 사용했습니다. (#222624)
- 서브텍스트컬러로는 중간톤 회색을 사용했습니다. (#808080)
- 웹이나 앱을 제작할 때는 벌써 스타일가이드가 다 나와 있습니다. 그걸 보고 미리 등록해도 되고, 혹시나 스타일가이드가 없더라도 디자이너가 디자인하면서 사용되는 색을 등록하면 됩니다.
a) 우선적으로 예시 사각형 한개를 만들어서 메인컬러로 처리합니다.

b) 나머지 색상도 모두 추가합니다.

3) 글자설정파악하기

- 결국 보면 계속 사용하는 글자설정이 있습니다.
- 타이틀, 본문, 메인메뉴, 하위메뉴, 푸터텍스트 등등 많이 있습니다.
- 그래서 사용되는 글자설정을 등록하면 다음번에 더 쉽게 작업할 수 있습니다.
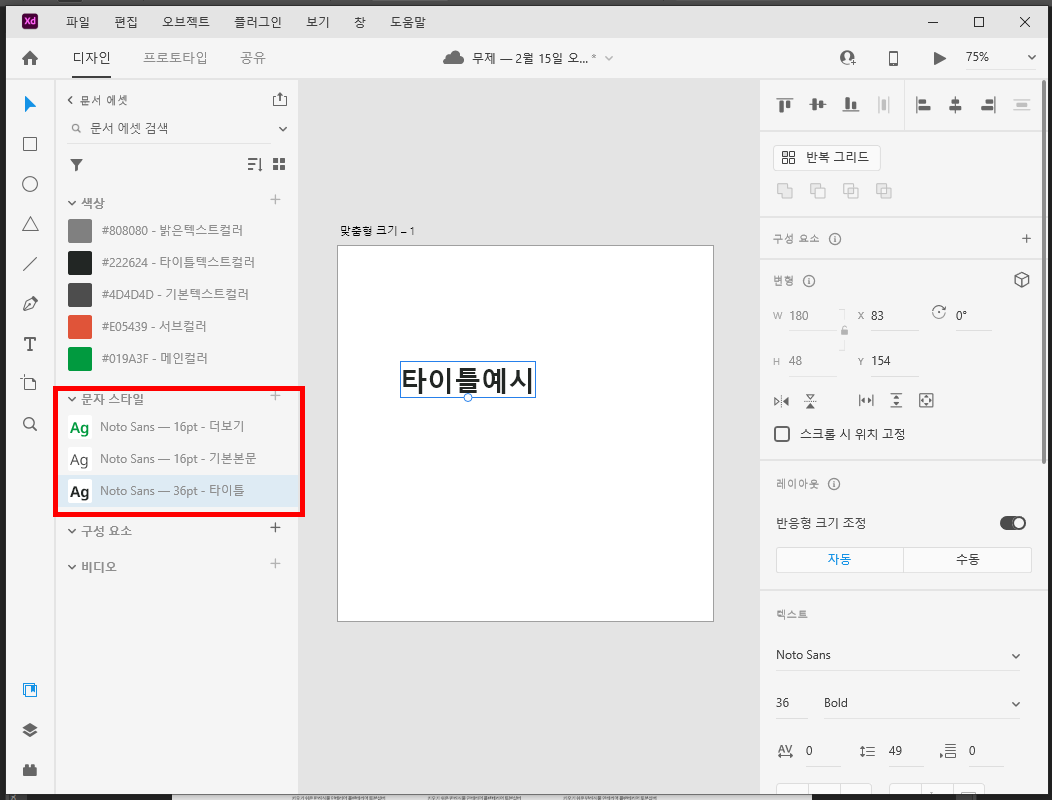
a) 우선적으로 타이틀 텍스트 설정합니다.

b) 나머지도 2개만 더 설정해볼게요.

c) 적용하는 법을 보도록 할게요.

- 위와 같이 작업하면 다음 타이틀 쓸때도 누르기만 하면 되고, 다음 본문 쓸때도 스타일을 누르기만 하면 됩니다.

2. Asset기능을 활용한 구성요소
- 이번에는 구성요소를 등록해보도록 하겠습니다.
- 구성요소는 원본만 따로 등록을 해둬서 등록을 해주고 필요한 것을 수정하면 됩니다.
1) 예시 컨텐츠 : 싱그러운집(https://www.shouse.garden/main/main.html)
똑똑한 식물집사를 위한 올인원 식물 플랫폼 싱그러운집
반려식물부터 플랜테리어까지 식물집사의 첫걸음, 싱그러운집
www.shouse.garden

- 싱그러운집에서 싱싱튜브 파트를 디자인한다고 보도록 하겠습니다.
- 이미지는 저작권상 제가 첨부해드리는 이미지로 해보세요. 무료이미지 https://pixabay.com/
2) 구성요소 제작하기
- 구성요소는 실제 사용될 아트보드가 아닌 원본아트보드를 따로 만드는 것이 좋습니다.
- 구성요소에서 복제할 요소들을 한번에 바꿀때 편하기 때문입니다.
- 그리고 원본을 디자인하는 곳에 넣었다가 바꾸면 다른 것까지 전부 바뀔 위험이 있습니다.
a) 원본 먼저 제작하기

b) 구성요소로 등록하기

c) 디자인하는 곳에 6개 모두 끌어서 붙이기

d) 각각의 이미지를 전부 교체
- 텍스트도 바꾸면 좋지만 작기 때문에 이미지만 교체 해보겠습니다.
- 인스턴스를 더블클릭해서 사진을 끌어오면 됩니다.

e) 원본수정으로 전부 바꾸기
- 이렇게 작업했더니 클라이언트가 플레이버튼 녹색 혹은 주황색으로 변경하라고 할수도 있겠죠?
- 그럼 6번이나 바꿀 수 없으므로 원본만 바꿉니다.

- 이와같이 에셋을 사용하면 매우 편리하게 수정편집이 가능해집니다!
'웹언어 > Adobe XD' 카테고리의 다른 글
| [Adobe XD] 17강 XD 이미지 내보내기 (1) | 2022.02.15 |
|---|---|
| [Adobe XD] 15강 그룹에 고정된 패딩설정 (0) | 2020.03.17 |
| [Adobe XD] 14강 마우스 오버 상태 활용 (0) | 2020.03.16 |
| [Adobe XD] 13강 반복그리드 활용하기 (0) | 2020.03.11 |
| [Adobe XD] 12강 이미지 편집하기 (4) | 2020.03.09 |



