
1. iOS 스타일가이드 확인
1) iOS Human Interface Guidelines
## 스타일가이드 주소
URL : developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
App Icon - Icons and Images - iOS - Human Interface Guidelines - Apple Developer
App Icon Every app needs a beautiful and memorable icon that attracts attention in the App Store and stands out on the Home screen. Your icon is the first opportunity to communicate, at a glance, your app’s purpose. It also appears throughout the system,
developer.apple.com
2) iOS 앱아이콘 크기

| 장치 | 아이콘 크기 |
| iPhone(아이폰) | 180px × 180px (60pt × 60pt @ 3x) 120px × 120px (60pt × 60pt @ 2x) |
| iPad Pro | 167px × 167px (83.5pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt ×76pt @ 3x) |
| 앱스토어 | 1024px × 1024px (1024pt × 1024pt @ 1x) |
- 기기장치마다 다른 크기의 아이콘을 제공
- 1024px로 제작 후 사이즈에 맞게 저장
- 스포트라이트, 설정 및 알림 아이콘은 작기 때문에(최소 40px) 작은 환경에서도 아이콘이 잘 보이게 제작
## 스포트라이트, 설정 및 알림 아이콘

3) iOS 앱아이콘 속성
| 속성 | 값 |
| 체제(확장자) | PNG |
| 색 공간 | P3(광역색상), sRGB(색상) 또는 Gray Gamma 2.2(회색조)를 표시합니다. - 색상관리 참조 developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/ |
| 레이어 | 투명도(opacity)없이 평평하게 작업 |
| 해상도 | 이미지 크기와 해상도는 기기장치별로 다양하니 각각 확인 |
| 모양 | 둥근 모서리가 없는 정사각형 - 애플 기기들이 알아서 모서리 둥글게 잘라줌 |
4) iOS 앱아이콘 제작 주의 사항
## 단순하게 제작
- 앱의 본질을 찾아 포인트가 되는 단일 요소를 찾아 단순한 모양으로 표현하세요. 아이콘의 내용이나 모양이 지나치게 복잡하면 작은 크기에서는 식별이 어려울 수 있습니다.
## 초점이 되는 포인트를 한개로 제공
- 주의를 끌고 앱을 명확하게 식별할 수 있는 지점을 중앙으로 한개 잡으세요.
## 한눈에 이해되는 아이콘으로 디자인
- 사람들이 아이콘이 무엇을 나타내는지 파악하기 위해 시간을 들여 분석할 필요가 없어야 합니다. 예를 들어 메인 앱 아이콘은 일반적으로 메일과 연결된 봉투를 사용합니다. 메타포에 맞는 디자인을 사용하면 이해도 쉽고 금방 앱을 선택할 수 있습니다.
## 배경을 단순하게 유지하고 투명성을 피하기
- 아이콘이 불투명한지 확인하고, 배경을 너무 어지럽게 사용하지 마세요. 주변의 다른 앱 아이콘을 압도하지 않도록 간단한 배경을 제공합니다.
## 필수이거나 로고의 일부일때만 단어를 사용
- 홈화면의 아이콘 아래에 앱 이름이 표시됩니다. 이름을 반복하거나, 재생되는 앱으로 표시시 불필요한 단어를 포함하지 마세요. 디자인에 텍스트가 포함도니 경우 앱에서 제공하는 실제 콘텐츠와 관련된 단어를 강조하세요.
## 사진, 스크린샷, 인터페이스 요소를 미포함
- 작은 크기에서 사진은 세부 정보를 알아보기가 쉽지 않습니다. 스크린 샷은 앱 아이콘에 비해 너무 복작하며 일반적으로 앱의 목적을 전달하는데 도움이 되지 않습니다.
## Apple에서 사용되는 앱아이콘 사용금지
- 애플 제품에 기본적으로 내장되어 있는 앱아이콘은 저작권으로 보호되며, 아이콘이나 이미지로 복제할 수 없습니다.
## 인터페이스 전체에 앱 아이콘을 배치하지 말 것
- 앱 전체에서 다른 용도로 사용되는 아이콘을 보는 것은 혼란스러울 수 있습니다. 대신 아이콘의 색 구송표를 통합하는 것이 좋습니다.
## 다른 배경 화면에 대해 아이콘을 테스트
- 사람들이 홈 화면에 어떤 배경 화면을 선택할지 예측할 수 없으므로 밝은 색상이나 어두운 색상으로 앱을 테스트하지 마세요. 다른 사진에서 실제 어떻게 보이는지 확인하세요. 동적인 배경을 가진 실제 장치에서도 테스트를 해보세요.
## 아이콘 모서리를 정사각형으로 유지합니다.
- 시스템은 아이콘 모서리를 자동으로 둥글게하는 마스크가 적용됩니다. 그리고 잘 맞추려해서 미묘하게 맞지 않을 수 있으므로 정사각형을 유지해서 처리해주세요.
2. iOS 앱아이콘을 포토샵으로 제작
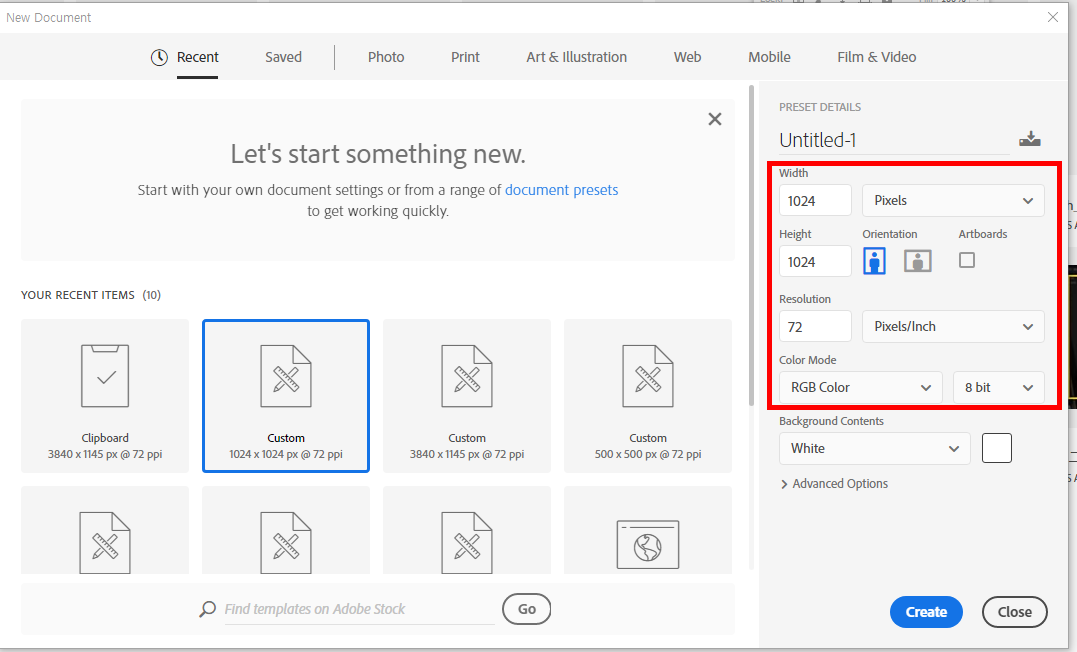
1) 1024px × 1024px로 새창만들기
- 앱스토어에 올리는 사이즈가 가장 크기 때문에 그 사이즈로 작업

2) 모서리 둥근 사각형 제작
- 가로 : 1024px, 세로 : 1024px, 모서리 둥글기 220px로 설정
- 원래 모서리 둥글기는 하지 않아도 기계장치가 잘 마스크 처리해주나 디자인적으로 보기 위해 제작

- 포토샵에서 모서리 둥근 사각형선택

- 창에 클릭하면 정확한 사이즈로 제작 가능
- 이때 면의 색은 #26ccfc으로 처리했습니다.
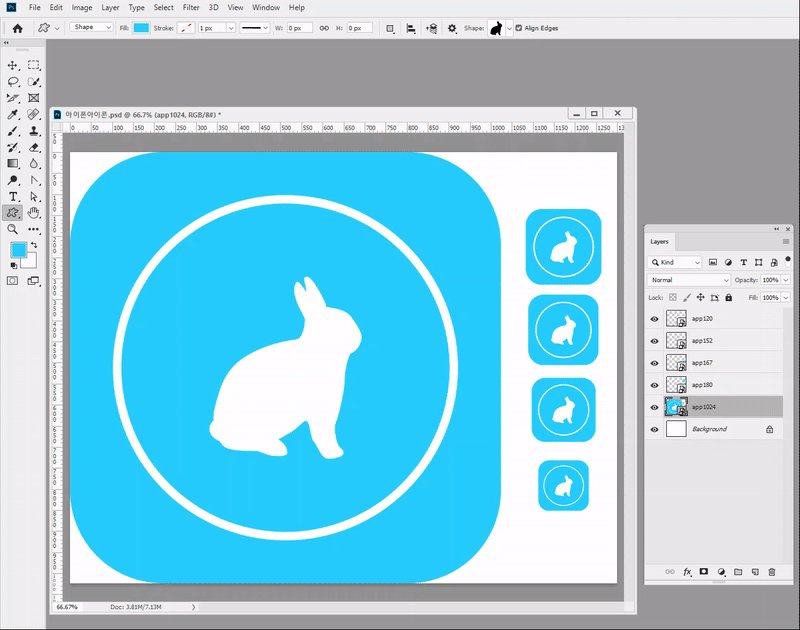
3) Smart Object로 변경

- 모서리가 둥근 사각형 레이어에서 마우스 오른쪽을 누릅니다.
- [Convert to Smart Object]를 선택합니다.

- 그럼 아래와 같은 아이콘이 뜹니다.
- 이름을 [app1024]로 변경했습니다.
- 그리고 썸네일을 더블클릭 눌러줍니다.
- 그럼 스마트 오브젝트 내부로 들어가게 됩니다.
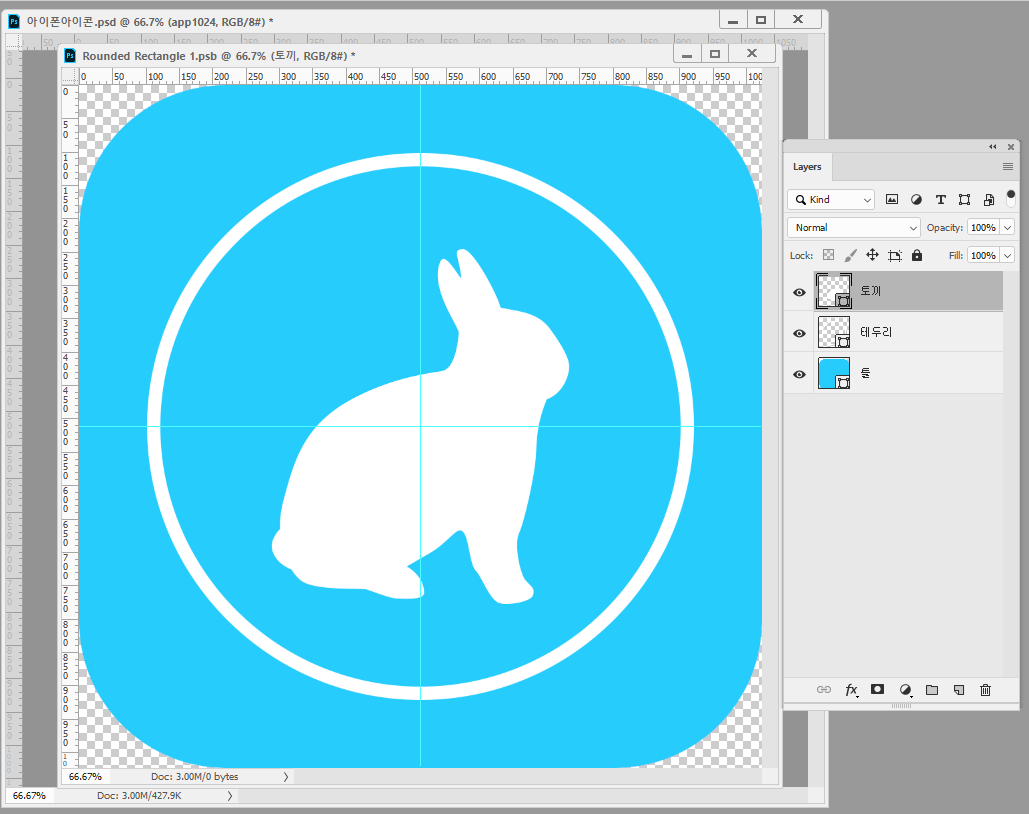
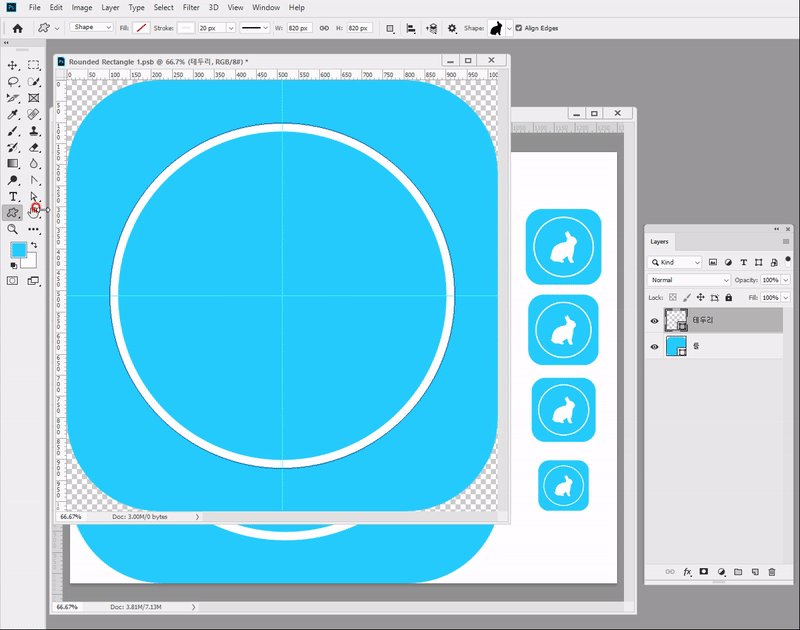
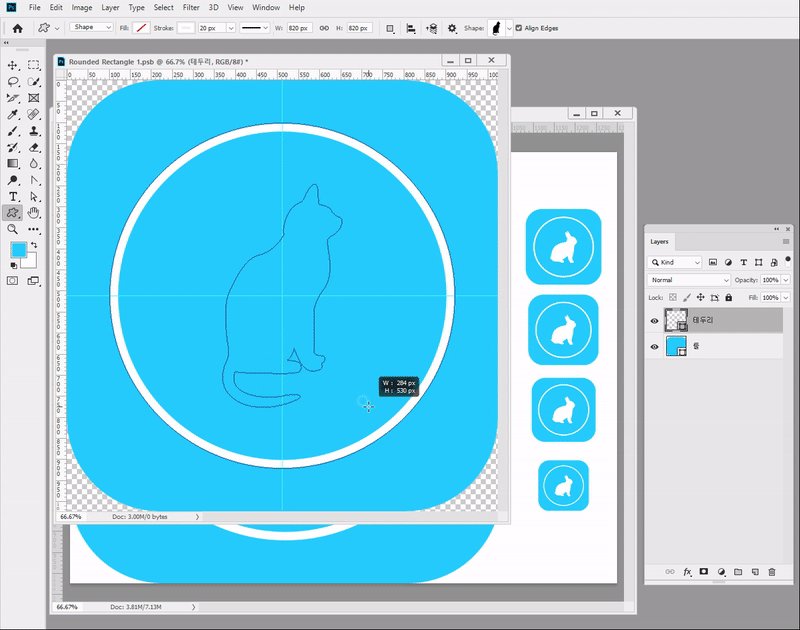
4) Smart Object 내부에 나머지 모양 채우기

- 스마트 오브젝트를 더블클릭해서 안으로 들어오면 [*.psb]라는 것 안으로 들어오게 됩니다.
- 내부에 테두리와 토끼를 흰색으로 그려봤습니다.
- 다 그리면 psb파일을 [X버튼]눌러서 닫고 저장해주세요.

- X버튼을 누르면 이런 창이 뜹니다.
- 이때 [yes]버튼을 누르고 저장해줍니다.
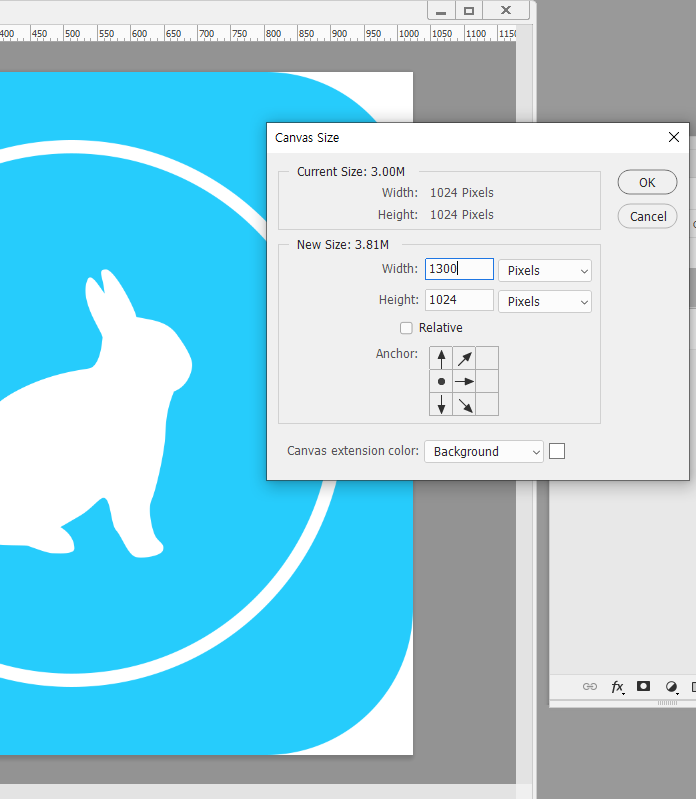
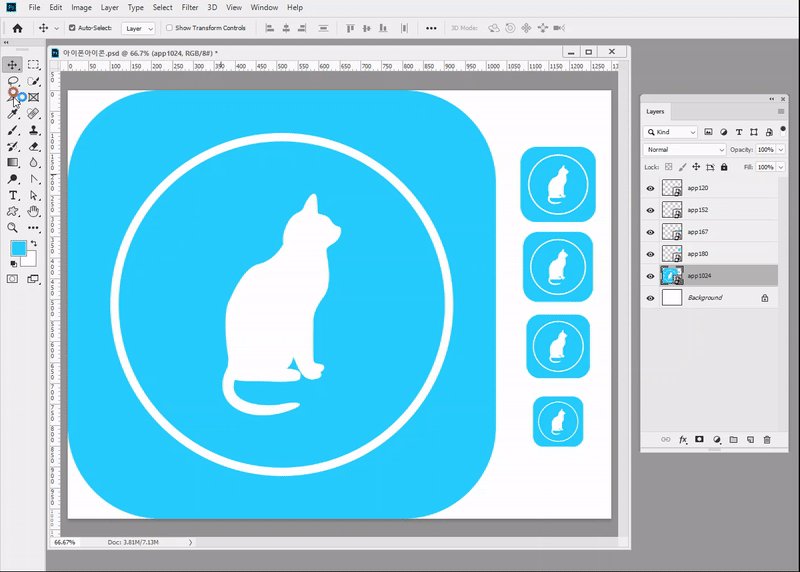
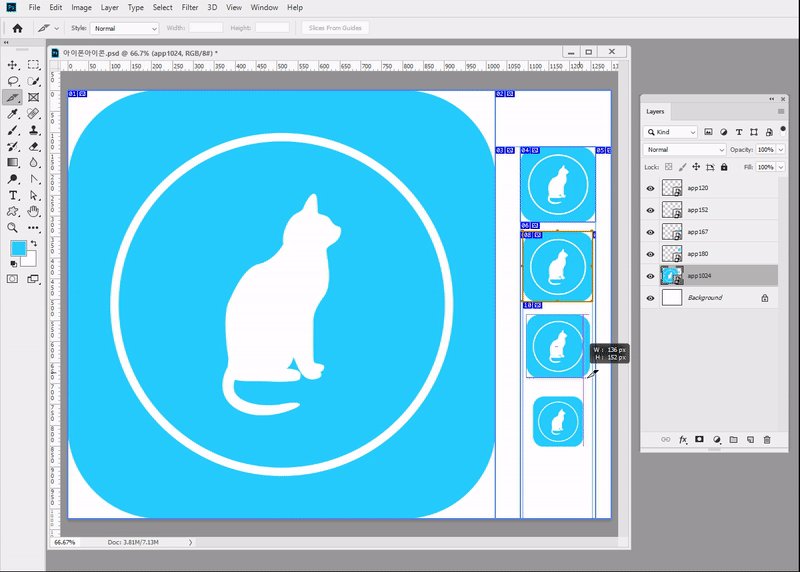
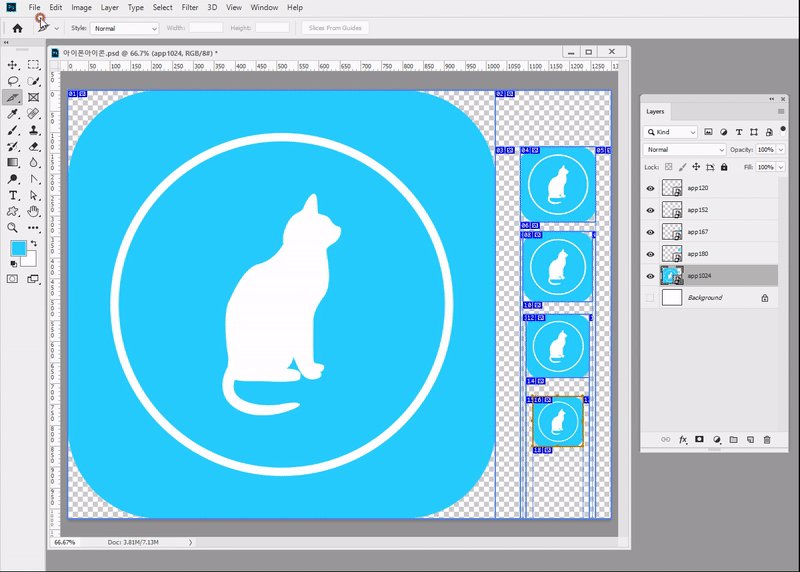
5) iOS의 각각 크기에 맞는 사이즈로 변경
- 위에서 스타일가이드를 살펴보았듯이, 필요한 사이즈는 180, 120, 167, 152 등이 있습니다.

- [canvas size]로 옆으로 더 넓어지도록 저장합니다.
- 단축키는 [Ctrl]+[alt]+[c]

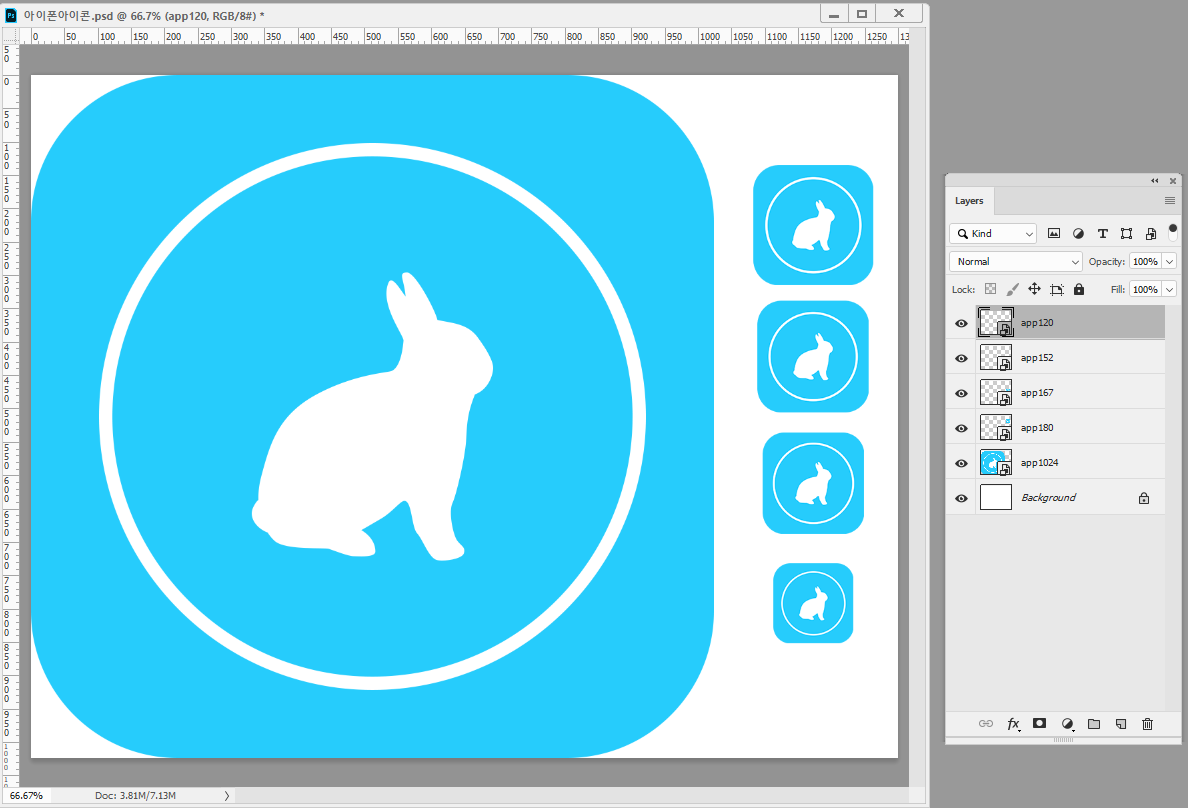
- [ctrl]+[j]를 눌러 레이어 복사 후 필요한 사이즈별로 복제한 후 사이즈를 줄입니다.
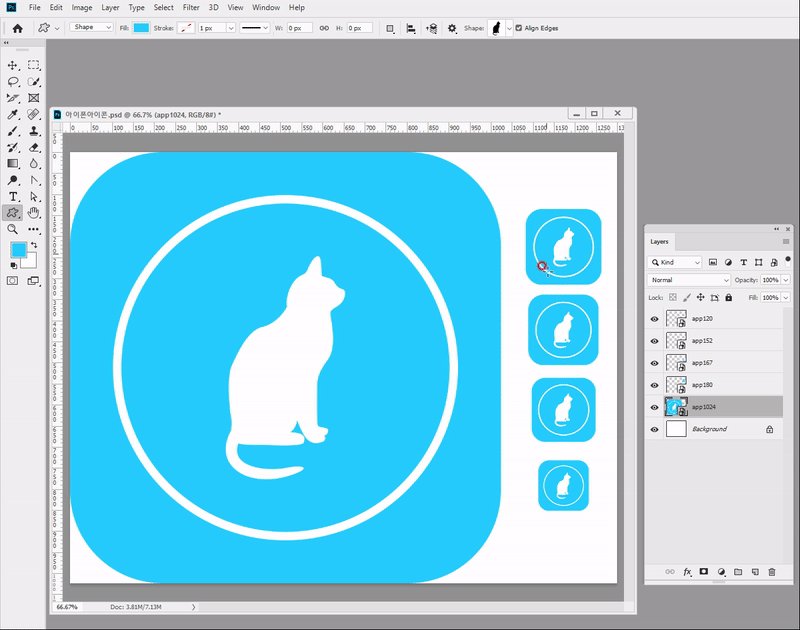
6) Smart Object내부로 들어가서 모양 한번에 변경

- 어떤 스마트오브젝트중 한개를 더블클릭해서 들어가서 모양을 변경후 저장해줍니다.
- 그럼 모든 오브젝트의 이미지가 변경되는 것을 확인할 수 있습니다.
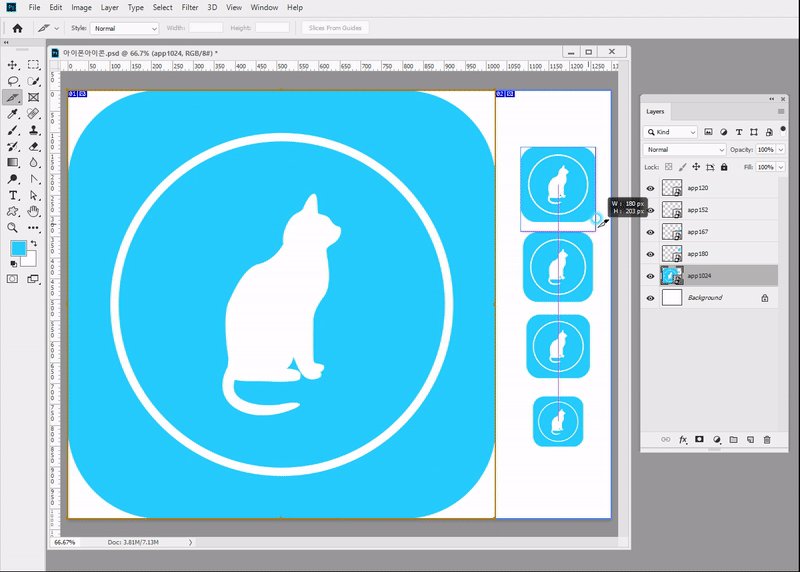
7) 각각 이미지들을 슬라이스해서 자르기

- 툴박스의 slice툴을 이용해서 필요한 곳을 선택해서 슬라이스 처리해줍니다.
8) 필요한 이미지만 png로 저장

- [save for web]에서 필요한 부분만 [shift]키를 누릅니다.
- 그리고 저장시 [all slices]가 아닌 [selected slices]를 누릅니다.
3. 기기별 사이즈로 잘라주는 사이트
- url : appiconmaker.co/
'
4. 안드로이드 스타일가이드
1) iOS Human Interface Guidelines
## 스타일가이드 주소
- URL : material.io/design/platform-guidance/android-icons.html#usage
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
## iconography 주소
- URL : material.io/design/iconography/product-icons.html#design-principles
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
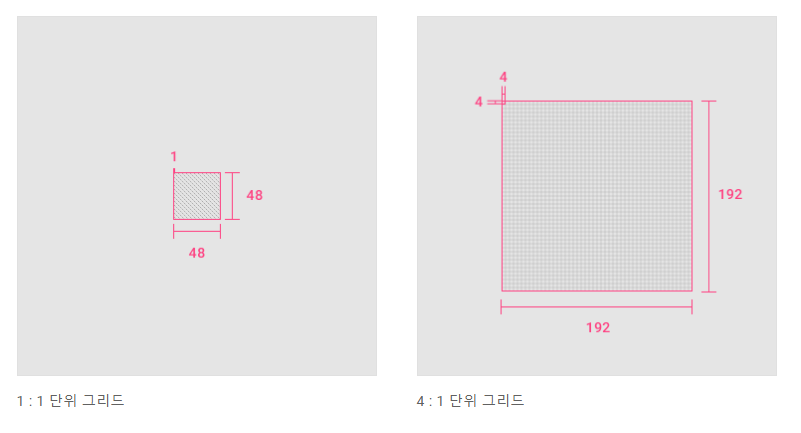
2) 아이콘 크기
- 아이콘을 만들 때 400 % (192 x 192 dp)로보고 편집하면 가장자리가 4dp로 표시됩니다. 이 비율을 유지하면 원본에 대한 모든 변경 사항이 비례 적으로 확대 또는 축소되어 배율이 100 % (48dp)로 돌아 왔을 때 날카로운 가장자리와 올바른 정렬을 유지합니다.

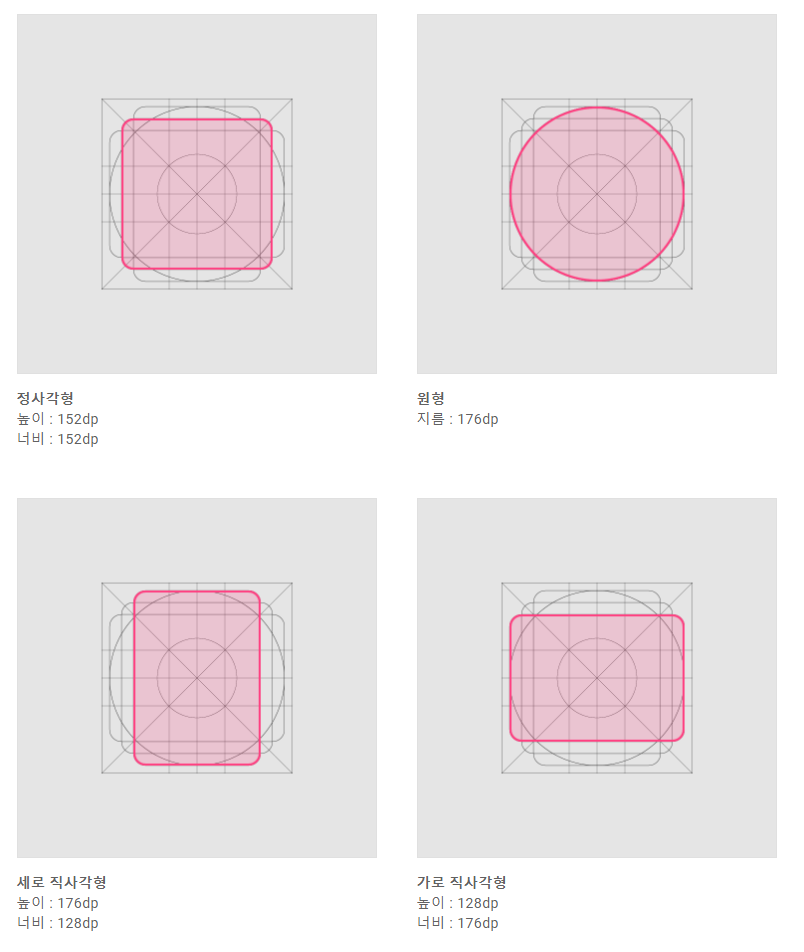
3) 키라인 모양
- 키라 인 모양은 그리드를 기반으로합니다. 이러한 핵심 모양을 기준으로 사용하면 제품 아이콘 전체에서 일관된 시각적 비율을 유지할 수 있습니다.

5. 웹적용 사이즈
- iOS : 180px × 180px
- 안드로이드 : 192px × 192px
- 코딩관련 블로그 : ossam5.tistory.com/77?category=897196
[HTML기초문법] 11강 파비콘과 아이콘연결
1. 파비콘이란? - 홈페이지 타이틀 옆에 붙는 조그만 아이콘 - 실제 작업시 16x16사이즈로 제작해야함 - 확장자는 ico 혹은 png 확장자로 제작하면 된다. 1) 문법 - 태그의 자손으로 작성 - shortcut과 icon
ossam5.tistory.com

iOS에 실제적으로 올릴 시에는 사각형을 가득채워서 올리고 기기가 알아서 자르도록 처리

안드로이드는 192px로 제작하지만, 잘리는 것을 대비해서 184px로 제작한다.

파비콘 사이즈는 16x16이므로 작은 사이즈에도 보이도록 제작
'디자인프로그램 > Adobe Photoshop' 카테고리의 다른 글
| [포토샵] 6강 포토샵 자동화 기능 - Action과 Batch - 오쌤의 니가스터디 (0) | 2020.12.18 |
|---|---|
| [포토샵강좌] 5강 텍스트서식(스타일) 복사 - 오쌤의 니가스터디 (0) | 2020.12.16 |
| [포토샵강좌] 4강 2020버전에서 CS6때의 커스텀쉐입불러오기 - 오쌤의 니가스터디 (0) | 2020.12.06 |
| [포토샵효과] 2강 사선패턴만들기 (0) | 2020.04.20 |
| [포토샵효과] 1강 광선(방사)효과 만들기 (0) | 2020.04.20 |



